Documentatie

Thema Conform-Plus - Documentatie

Waar vind ik de thema-instellingen?
De thema-instellingen vind je door op 'Design' in je backoffice te klikken. Daarna klik je op 'Thema aanpassen'.
1. Tutorial
Stel in of de themahulp zichtbaar is. De themahulp helpt je bij het inrichten van je shop.

2. Logo
Favicon: Dit is het kleine icoon dat te vinden is in het tabblad van je browser. Upload hiervoor een afbeelding in gelijke proporties (dezelfde hoogte en breedte, bijv. 50px bij 50px).
Logo: Je logo wordt getoond in de linkerbovenhoek van je shop. De aanbevolen afmetingen voor je logo zijn 200px (breedte) bij 100px (hoogte).
![]()
3. Typography
Headings: Stel het lettertype in van de titels van alle secties en pagina's.
Body: Stel het lettertype in van de algemene tekst.
Body color: Stel de kleur in van de algemene tekst.
Highlight color: Stel de kleur in van je buttons en actieve links.
Button color: Stel de kleur in van alle teksten in de buttons.
Top bar color: Stel de kleur in van de tekst aan de bovenkant van elke pagina (bijv.: Mijn account/Registreren).
Footer color: Stel de kleur in van de tekst aan de onderkant van elke pagina (bijv.: de links naar tekstpagina's).
Header color: Stel de kleur in van de links in de navigatie.

4. Background
Background image: Stel de afbeelding in die je wilt weergeven op de achtergrond van elke pagina in je shop.
Background image position: Stel de positie van je achtergrondafbeelding in.
Background image repeat: Stel in of de achtergrondafbeelding naast elkaar en/of onder elkaar wordt herhaald.
Background color: Stel in welke kleur je wilt gebruiken als achtergrondkleur.
Top bar color: Stel een kleur in voor de topbar op elke pagina.
Header color: Stel een kleur in voor de bovenkant van elke pagina.
Footer color: Stel een kleur in voor de onderkant van elke pagina.

5. Banners
Left Banner Image: Upload een afbeelding voor de linker banner op de homepage. De banner verschijnt onder de headlines.
Left Banner URL: Voer de link (URL) in van de pagina waar de banner naartoe moet gaan als je erop klikt
Right Banner Image: Upload een afbeelding voor de rechter banner op de homepage. De banner verschijnt onder de headlines.
Right Banner URL: Voer de link (URL) in van de pagina waar de banner naartoe moet gaan als je erop klikt.

6. Homepage
Tags homepage: Stel in of al je tags op je homepage worden weergeven. De tags verschijnen onder de merkenlijst.
Display Featured Categories title: Activeer of deactiveer de titel boven uitgelichte categorieën.
Display Featured Products title: Activeer of deactiveer de titel boven uitgelichte producten.
Product count on Featured Categories: Activeer om een link naar de merkenpagina toe te voegen in je navigatie.
Add Brand page: Activeer om de totale hoeveelheid producten binnen de uitgelichte categorie weer te geven.
Show "New" and "Sale" icons : Activeer om tags te weergeven op nieuwe en sale producten (producten met een oude prijs).

7. Category
Show all categories in side menu: Stel in of alle categorieën en subcategorieën zichtbaar moeten zijn in het zijmenu van de categoriepagina.

8.Product
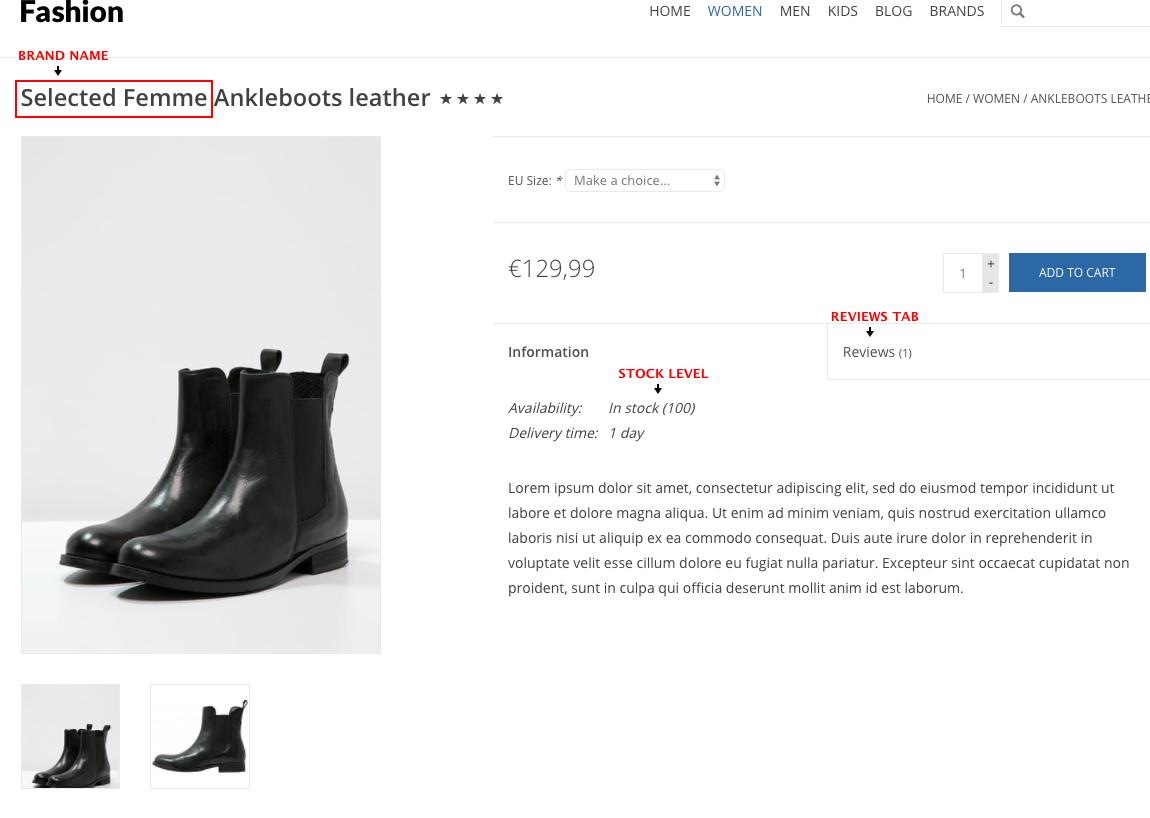
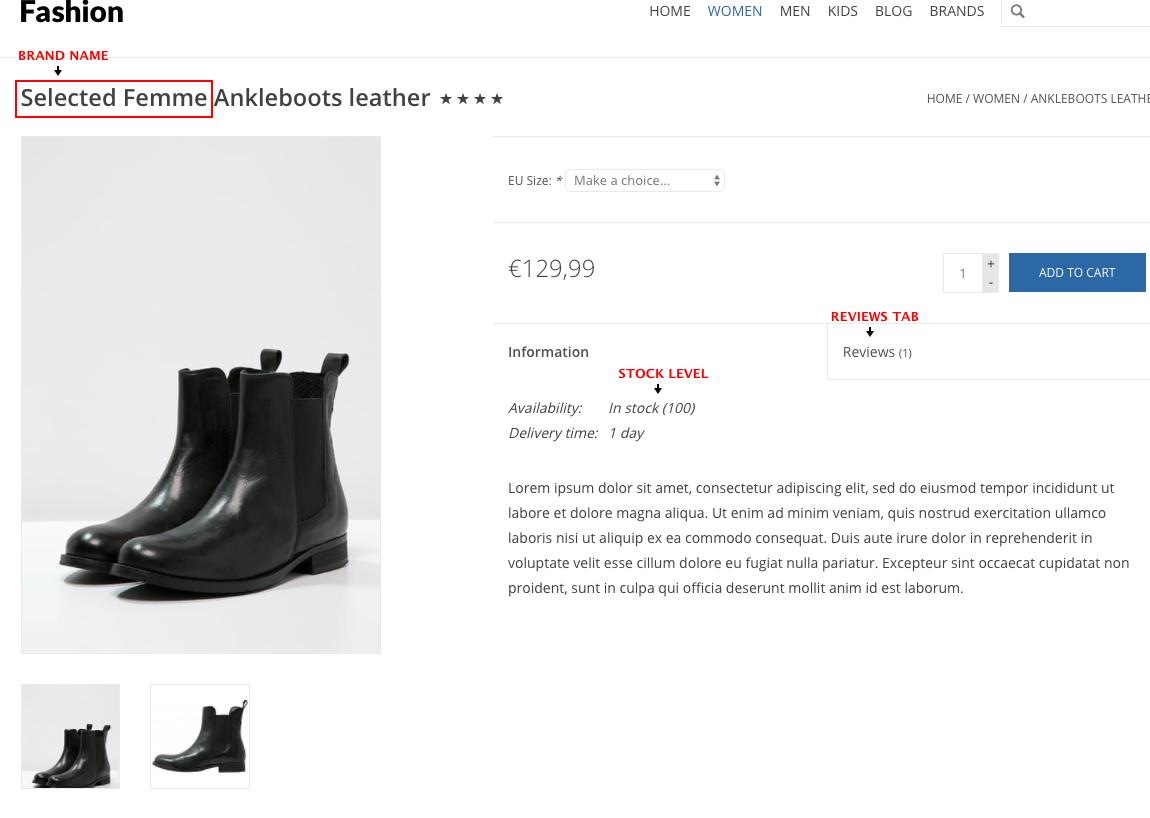
Show reviews: Schakel in om reviews weer te geven op je productpagina's.
Show stock levels: Schakel in om het huidige voorraadniveau van een product te weergeven.
Show brand name in title: Door het inschakelen van deze instelling zal de merknaam van een product vóór de producttitel wordt geplaatst in de productpagina en categoriepagina.

9. Image settings
Show full product images: Stel in of productafbeeldingen worden vergroot of verkleind zodat ze correct zichtbaar zijn op de homepage, categoriepagina en productpagina.
Show full category images: Stel in of productafbeeldingen worden vergroot of verkleind zodat ze correct zichtbaar zijn op de homepage en categoriepagina's.
Show full brand images: Stel in of productafbeeldingen worden vergroot of verkleind zodat ze correct zichtbaar zijn op de homepage en merkpagina.
10. Social
Newsletter: Stel hier in of klanten kunnen abonneren op je nieuwsbrief. Dit formulier wordt weergegeven aan de onderkant van elke pagina.
Facebook: Voer je Facebook-URL in om onderaan elke pagina een Facebook-icoon weer te geven aan de onderkant van elke pagina.
Instagram: Voer je Instagram-URL in om onderaan elke pagina een Instagram-icoon weer te geven.
Twitter: Voer je Twitter-URL in om onderaan elke pagina een Twitter-icoon weer te geven.
Pinterest: Voer je Pinterest-URL in om onderaan elke pagina een Pinterest-icoon weer te geven.
Youtube: Voer je YouTube-URL in om onderaan elke pagina een YouTube-icoon weer te geven.
Google+: Voer je Google+-URL in om onderaan elke pagina een Google+-icoon weer te geven.
Tumblr: Voer je Tumblr-URL in om onderaan elke pagina een Tumblr-icoon weer te geven.
KiyOh: Enter your KiyOh company number to enable the KiyOh widget at the bottom of every page. You can find this number by logging into your KiyOh account and clicking on “Your Account” at the top of the page.
Feedback company: Voer je Feedback company ID in om onderaan elke pagina een Feedback company-icoon weer te geven.

11. Contact details
Company name: Voer hier je bedrijfsnaam in. Deze zal aan de onderkant van de pagina worden getoond.
Description: Voer hier een korte beschrijving van je shop in. Deze zal aan de onderkant van de pagina worden getoond.
Phone number: Voer hier je telefoonnummer in. Deze zal aan de onderkant van de pagina worden getoond.
Email: Voer hier je e-mailadres in. Deze zal aan de onderkant van de pagina worden getoond.